
建站知识
Welcome to Beijing RuiHeng TianLong Technology Co., Ltd.

网站制作中,div+css非常普遍,大家已经摒弃传统的表格方式是去排版,只是偶尔会遇到用表格的排版,不管是哪种方式,一些css属性,我们会经常用到,像下面提到的这两种,em 和 strong
我们在网站二次开发时, 遇到问题就是 em 和strong 同失效,我们都知道em 是斜体,strong是使文字加粗,当我们用了这两个属性时, 网站显示结果是该加粗的不加粗 ,改斜体的不斜体,我们开始在css中找相关限制的样式,
那么 如果时 em 和 strong的默认样式显示出来呢
Em标签默认样式是文字字体以斜体显示,而文字斜体样式单词为font-style,CSS中去掉斜体(css斜体)样式CSS代码:
font-style:normal
经过查找我们发现样式中的这段代码 em{font-style:normal} 原来是这个在起作用,我们将此代码删除,发现网站恢复了。
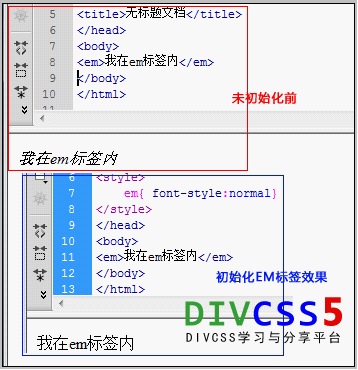
下面这个图能充分说明这个css属性的作用,请仔细看:

去掉em标签样式,初始化em标签样式截图

Copyright © 2010-2021 北京瑞恒天龙科技有限公司 All Rights Reserved | 北京网站建设知名服务商 | 北京网站制作 | 京ICP备11004170号-1 京公网安备110107000463号
地址:北京市海淀区永定路长银大厦B座 非工作时间:15810379666 服务热线:400-809-6709 版权所有 盗版必究!