所以说要想让图片与文字对齐,只需一步,在原有的属性上再加上一条属性 *{ vertical-align:middle},不用琐碎的ul和li,只需一步,轻松搞定。
在
北京网站设计公司可以看到很多特别华丽的网站案例,当然这些华丽的页面都是技术人员设计又一步步用DIV+CSS排版排出来的,设计师们在排版的同时肯定会遇到一些不容易实现的网页排版。我 在平时从事网页设计工作时,会遇到网页排版这样或那样的问题,在
北京瑞恒网络公司学到很多有价值型的东西,在这里我就跟大家分享一个我今天碰到的一个问题,不要小看,这点小问题也许将是您会遇到的问题。
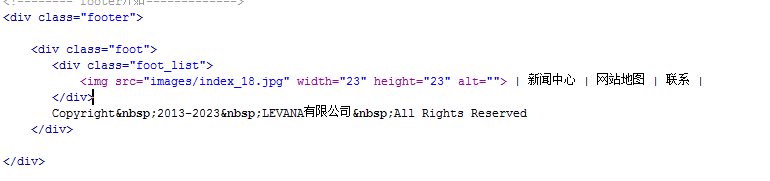
好,来看一下下面这张图,您有没有发现什么问题呢?

对了!小图片(新浪小LOGO)没有和后面新闻中心等文字对齐。现在你就会想,CSS简单用ul和li把各个图片和文字包起来设置属性就可以了,可是本人觉得那样写的代码太多了,下面我就跟你们分享一下简约实用的样式,一步搞定这个问题。既然有简单的,何乐而不为呢?
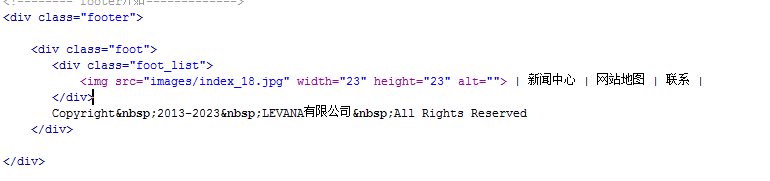
首先,看我编辑内容:
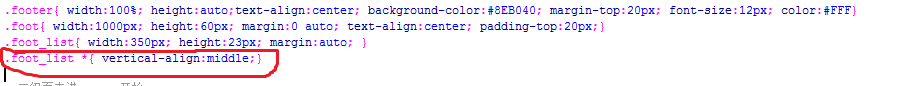
样式:

代码:

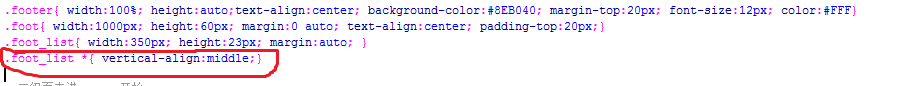
如图所示,您预览到的页面就是本文章的第一张图。要想让小图片(新浪小LOGO)和文字对齐,你只需在样式中再添加一个属性即可。如下图所示:

只需添加一个如图红线圈住的属性,就OK了,也就是能看到你想要的效果了。最终页面是这样的:

所以说要想让图片与文字对齐,只需一步,在原有的属性上再加上一条属性 *{ vertical-align:middle},不用琐碎的ul和li,只需一步,轻松搞定。