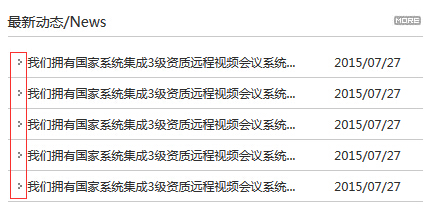
相信大家在浏览网站时,经常会看到一个新闻列表,每一列前面都有一个小图标,例如: 那么如何控制这些小图标的位置正好跟我们的新闻列的文字对齐呢?怎么样能让背景图片定位到我们想要的位置呢?下面详细给大家做个案例: 首先,我们先将html的布局写好,内容
相信大家在浏览网站时,经常会看到一个新闻列表,每一列前面都有一个小图标,例如:


那么如何控制这些小图标的位置正好跟我们的新闻列的文字对齐呢?怎么样能让背景图片定位到我们想要的位置呢?下面详细给大家做个案例:
首先,我们先将html的布局写好,内容如下:
<div class="news">
<ul>
<li><a href=”#”><span>2015/07/27</span>我们拥有国家系统集成3级资质远程视频会议系统</a></li>
<li><a href=”#”><span>2015/07/27</span>我们拥有国家系统集成3级资质远程视频会议系统</a></li>
<li><a href=”#”><span>2015/07/27</span>我们拥有国家系统集成3级资质远程视频会议系统</a></li>
<li><a href=”#”><span>2015/07/27</span>我们拥有国家系统集成3级资质远程视频会议系统</a></li>
<li><a href=”#”><span>2015/07/27</span>我们拥有国家系统集成3级资质远程视频会议系统</a></li>
</ul>
</div>
其次我们把小图标命名为:

最后我们再将css样式写出来:
<style type="text/css">
body{ font-size:12px; font-family:'微软雅黑'; margin:0 auto; padding:0px; color:#000; line-height:180%;}
ul,li{ list-style:none; margin:0px; padding:0px;}
a {text-decoration:none; color:#333333;}
a:hover{ text-decoration:none; color:#4ac5ee;}
.clear{ clear:both}
img{ border:none}
.news {width:415px; height:220px; float:left; margin:100px 300px;}
.news ul { line-height:40px;}
.news ul li { border-bottom:1px dashed #ccc; padding:2px 0 2px 17px; background:url(images/icon1.gif) no-repeat 6px 20px;}
.news ul li a { width:390px; display:inline-block;}
.news ul li span { float:right;}
</style>
注意,我们今天要说的重点来了:background:url(images/icon1.gif) no-repeat 6px 20px; 这里的的背景图片就是我们需要定位的小图标。第一个6px,指的是水平位置即图片距离左侧有多少个px;第二个20px,指的就是垂直位置即图片距离顶部有多少个px。
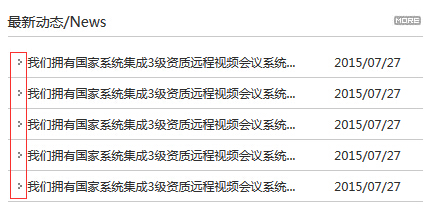
最后我们来预览一下效果:

看,做出来的效果是不是跟网站上的一模一样?如果觉得这个小图标不够美观,还可以替换成其他图片。